
In the field of application design and development, the journey from idea to implementation is often complex and multifaceted.
At the heart of this journey is the prototyping process, a pivotal phase where ideas are brought to life, refined and tested before reaching the stage of implementation.
In the spectrum of prototyping, low-fidelity prototyping stands out as a fundamental step, offering a wealth of benefits that shape the trajectory of the design process.
In this article, we delve into the essence of low-fidelity prototyping and why it is of utmost importance in the field of application design.
What are low-fidelity prototypes
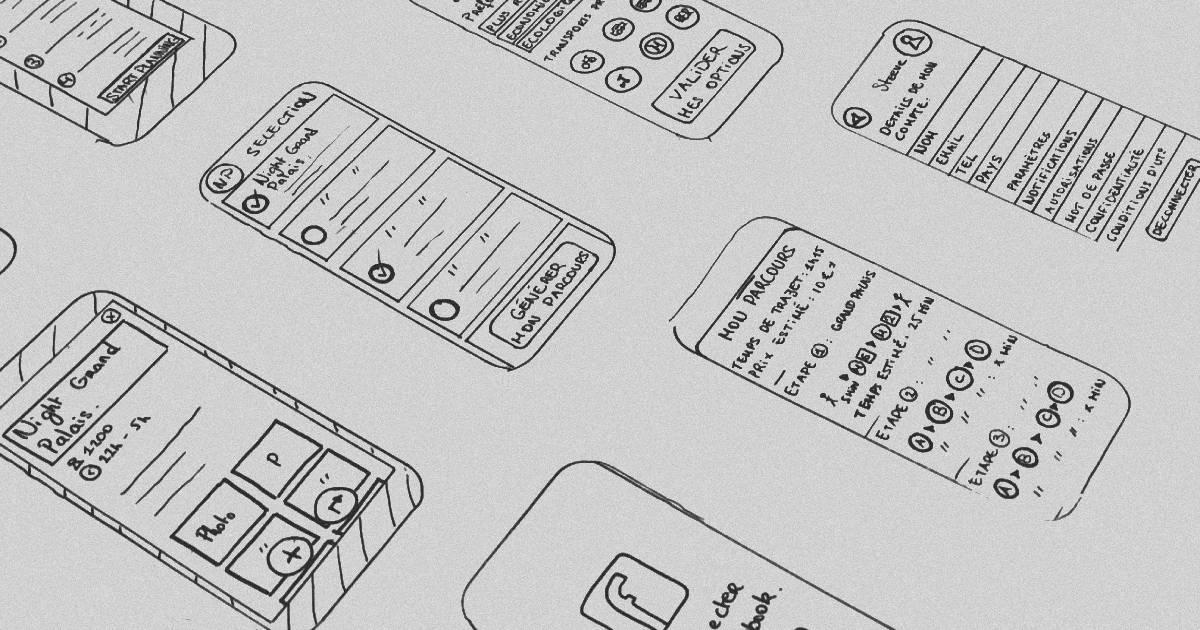
Low-fidelity prototyping involves creating rough, simplified representations of an interface.
These prototypes are characterized by their basic features, lack of detail, and emphasis on functionality over aesthetics.
Unlike high-fidelity prototypes, which closely resemble the final product in terms of appearance, low-fidelity prototypes serve a different purpose: to quickly explore ideas, gather feedback, and iterate on design ideas.
The importance of low-fidelity prototyping
Rapid Iteration
Low-fidelity prototypes allow designers to quickly explore a wide range of ideas and concepts.
By focusing on key features and leaving out unnecessary details, designers can iterate quickly, improving their designs based on user feedback and test results.
Early reviews
Low-fidelity prototypes serve as valuable tools for gathering timely feedback from users.
By presenting users with rough prototypes, designers can gauge user reactions, preferences, and pain points early in the design process.
This feedback informs subsequent iterations, ultimately leading to a more user-oriented and refined final product.
Focus on functionality
In the early stages of design, it is important to prioritize functionality over aesthetics.
Low fidelity prototypes allow designers to focus on improving core functionality and user interactions without getting bogged down by visual details.
This ensures that the app's fundamental features are robust and user-friendly before you spend time refining its visual design.
Risk Mitigation
By rapidly prototyping and testing ideas at the low-fidelity stage, designers can identify and address potential design issues or flaws early on.
This proactive approach to risk mitigation minimizes the chance of costly mistakes or setbacks later in the development process.
Team collaboration
Low-fidelity prototypes facilitate effective collaboration between multidisciplinary teams, including designers, developers, and stakeholders.
Because these prototypes are simple and easy to create, they serve as a common language through which team members can communicate and share ideas, promoting a collaborative and iterative design process.
Conclusion
Low-fidelity prototyping is an important step in the design process, enabling designers to explore ideas, gather feedback, and refine concepts quickly and affordably.
By prioritizing functionality over aesthetics and adopting a mindset of constant iteration, designers can create products that are not only visually appealing but also intuitive, user-friendly, and aligned with the needs and expectations of their target audience.